We've been using Storyblok CMS for over a year now on projects like ASH HOTELS, MAJESTY'S PLEASURE and ANDREW GETHINS
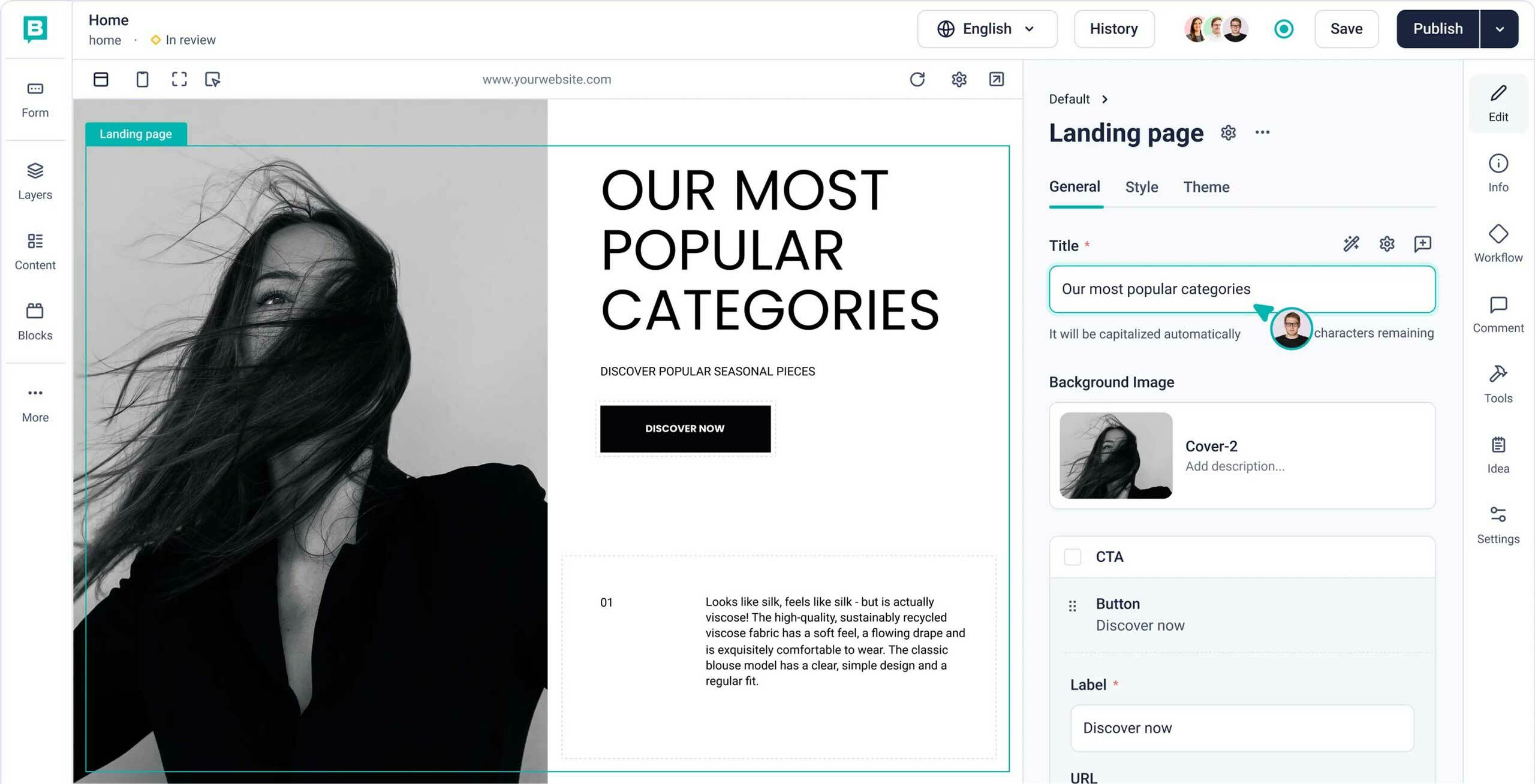
Storyblok CMS offers several benefits that make it a popular choice among content management systems. Here are some of its key advantages:
- Headless CMS: Storyblok follows a headless CMS approach, separating the content management backend from the front-end presentation layer. This enables developers to have full control over the frontend technology stack, including different frameworks, languages, and devices.
- Flexibility and Customization: With Storyblok, you can easily create and manage content structures tailored to your specific needs. It offers a visual editor that allows you to define custom fields, components, and relationships between content types, making it highly adaptable to different project requirements.
- Content Collaboration: Storyblok provides a collaborative environment for content creators, developers, and designers to work together seamlessly. It offers role-based user management, versioning, and multi-language support, making it easy to manage and collaborate on content across teams and languages.
- Content Localization: Supporting multi-language content is a strong suit of Storyblok. It provides features for translating and managing content in multiple languages, allowing you to create localized experiences for different regions or markets.
- Content Delivery Network (CDN): Storyblok leverages a global CDN to deliver content efficiently, ensuring fast and reliable performance for your website or application, regardless of the user's location.
- Real-time Content Updates: Storyblok provides real-time updates and instant preview capabilities, allowing content editors to see changes immediately without the need for page refreshes or delays.
- Content Scheduling: You can schedule content publication and unpublishing in advance, making it convenient to automate content releases, campaigns, or time-limited promotions.
- Integration and Extensibility: Storyblok offers a wide range of integrations and APIs to connect with other tools, services, and platforms. It supports webhooks, web services, and third-party extensions, enabling seamless integration into your existing workflows and systems.
- Developer-Friendly: Storyblok is developer-friendly, providing SDKs, libraries, and a well-documented API. It supports popular frameworks like React, Vue.js, Angular, and Next.js, making it easy to build dynamic and interactive applications.
- Scalability and Performance: Storyblok is designed to handle high traffic and large-scale projects. Its architecture ensures scalability, and with the help of a CDN, content is delivered efficiently to users, providing excellent performance and user experience.
These benefits collectively make Storyblok CMS a powerful solution for managing and delivering content in a flexible and efficient manner.
Checkout these sites we've build with Storyblok.
https://www.ash.world/
https://andrewgethins.com/
https://majestyspleasure.com/